
-
カテゴリ別 最新ニュース
-
2025-06-23
リリース
ネクストエナジー・アンド・リソースが国際航業の「エネがえるAPI」を導入 〜 複数ツールによるシミュレーション結果のばらつき課題を解決 月間5,000件超の活用事例に〜
-
2025-01-21
イベント/セミナー
-
2025-06-25
経営/財務
-
2025-04-03
災害調査活動
-
2025-07-14
お知らせ
-

カテゴリ別 最新ニュース
2025-06-23
リリース
ネクストエナジー・アンド・リソースが国際航業の「エネがえるAPI」を導入 〜 複数ツールによるシミュレーション結果のばらつき課題を解決 月間5,000件超の活用事例に〜
2025-01-21
イベント/セミナー
2025-06-25
経営/財務
2025-04-03
災害調査活動
2025-07-14
お知らせ
2023/02/16
製品情報

今回はMapbox最新バージョンMapbox GL JS v2.2.0にてアップデートされた機能をご紹介いたします。主なアップデートは2点、Webブラウザ「Safari」におけるGeoJSONデータの更新パフォーマンスが向上、3D地形上に表示される建物の屋根が水平に表示されるようになりました。また、新しく実装された継続的インテグレーション(CI)テストモードでは、自動テストスイートにMapboxを追加することで、さらに優れたユーザー体験の提供に活用することができます
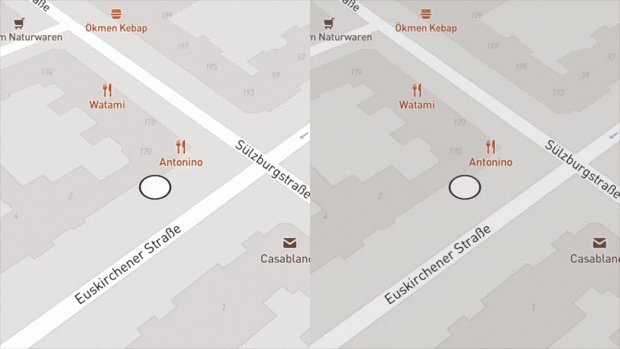
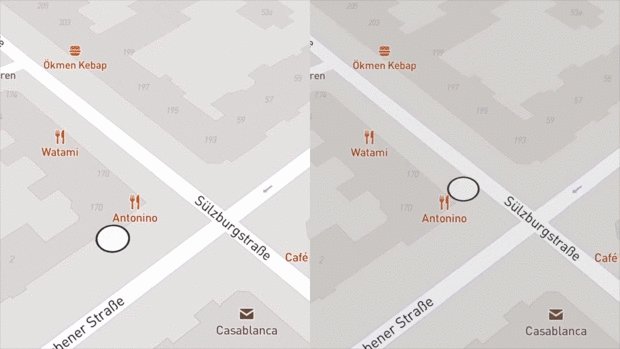
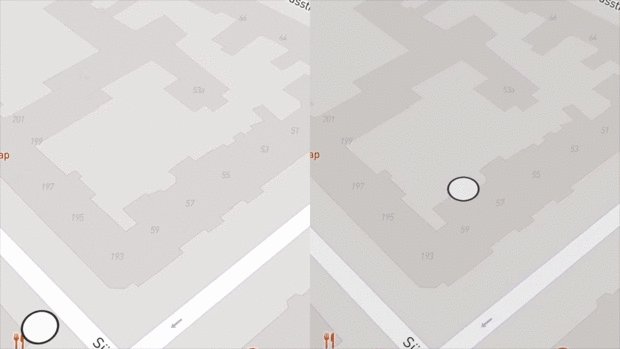
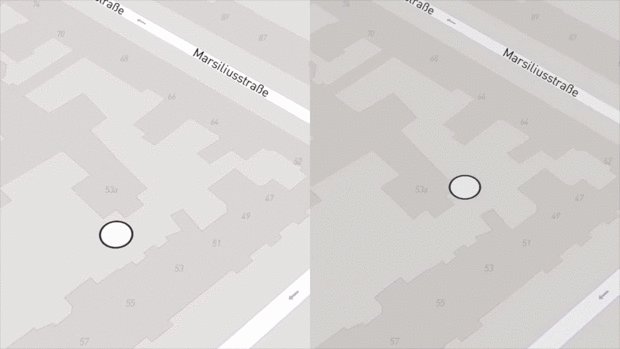
Safari利用時のsetData(geojson)によるGeoJSONデータの更新が大幅に高速化され、頻繁に更新されるデータを持つレイヤーのレンダリングがスムーズになりました。例えば、車両管理やアセットトラッキングなどでさらにスムーズなデータの可視化が可能です。Mapbox GLを利用している食品宅配アプリでは、リアルタイムな注文の追跡が可能ですが、今回のアップデートにより、ブラウザに関係なく、注文が家に届くまでのアニメーションがよりスムーズになりました。

アップデート前(左) / アップデート後(右)
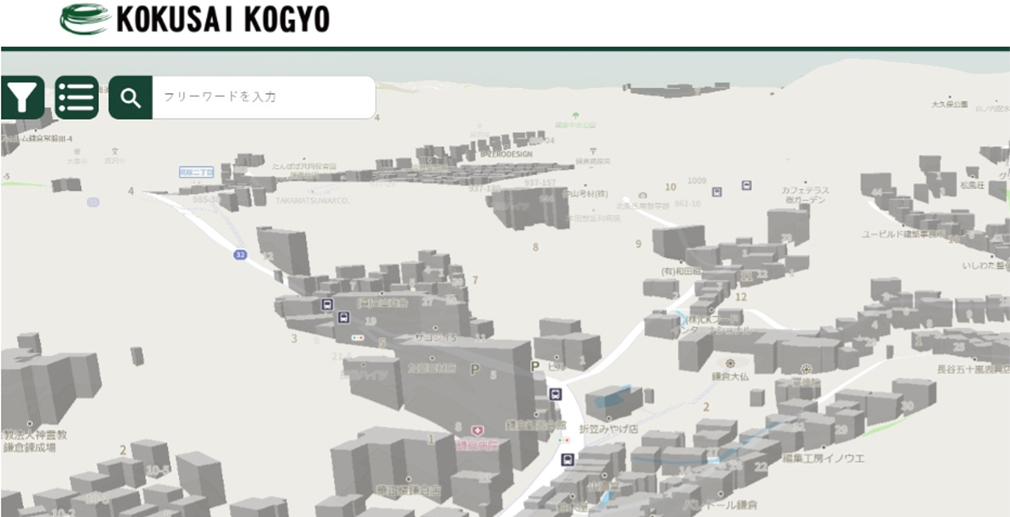
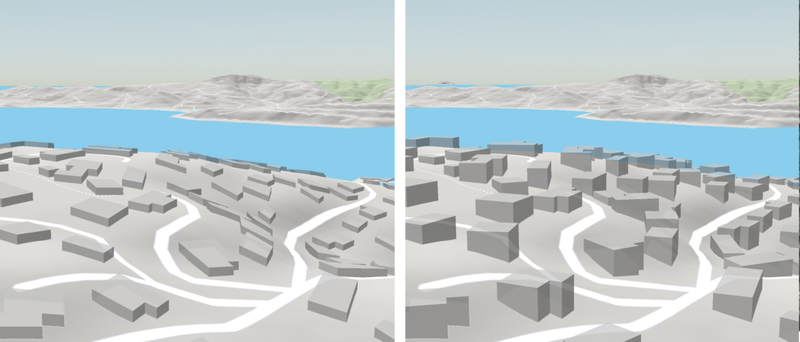
3D地形上の建物の屋根が、地形ではなく地球に対して水平に表示されるようになりました。3D地形上のすべてのfill-extrusionレイヤーで水平な屋根が描画されます。これまでは、カスタムデータを使用するレイヤー上の押し出しフィーチャの上面が地形の標高に従っていましたが、今回のアップデートにより、すべてのカスタムデータレイヤーの押し出しで、上面が水平に描画されるようになりました。

アップデート前(左) / アップデート後(右)
テストモードでは、アクセストークンを使用せずにMapbox GL JSを自動テストに含めることができます。これにより、完全なテストカバレッジを確保して迅速にコードを改善できるようになり、より高品質なアプリケーションを提供することに活用できます。また、テストモードで作成されたマップはMapboxからリソースをロードしないため、課金も発生しません。GL JSのAPIはこれまで通りに動作し、テストではテスト用のスタイルやタイルをローカルに読み込むことができます。
【テストモードでできること】
・レイヤー上でのクリックやマウスオーバーなどのインタラクションイベントをリッスンする
・マーカーやポップアップを使ったインタラクション
・map.queryRenderedFeatures()によるフィーチャデータのクエリ
・map.easeTo()およびmap.flyTo()を使用した、カメラの中心やズーム、ベアリングの更新
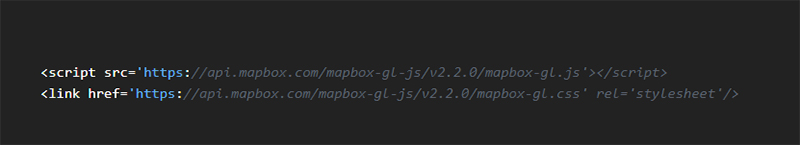
Mapbox GL JS v2.2.0はCDNで提供されています。アップグレードするには、以下のJavaScriptファイルとCSSファイルをHTMLファイルのブロックに追加してください!


地形に沿って屋根が水平になっています。デザイン性とビジュアルにこだわるMapboxならではですね。
自由自在にカスタマイズできる地図サービスMapbox、気になる方は是非弊社までお問い合わせください。
この記事はマップボックス・ジャパン合同会社の許諾を得て同社のブログ記事(https://blog.mapbox.jp/n/n9d6f768fdf9f)を転載し、国際航業が加筆・修正をしています。
このページをシェア