
-
カテゴリ別 最新ニュース
-
2025-06-23
リリース
ネクストエナジー・アンド・リソースが国際航業の「エネがえるAPI」を導入 〜 複数ツールによるシミュレーション結果のばらつき課題を解決 月間5,000件超の活用事例に〜
-
2025-01-21
イベント/セミナー
-
2025-06-25
経営/財務
-
2025-04-03
災害調査活動
-
2025-07-14
お知らせ
-

カテゴリ別 最新ニュース
2025-06-23
リリース
ネクストエナジー・アンド・リソースが国際航業の「エネがえるAPI」を導入 〜 複数ツールによるシミュレーション結果のばらつき課題を解決 月間5,000件超の活用事例に〜
2025-01-21
イベント/セミナー
2025-06-25
経営/財務
2025-04-03
災害調査活動
2025-07-14
お知らせ
2020/09/09
お知らせ
このブログポストに書かれていること
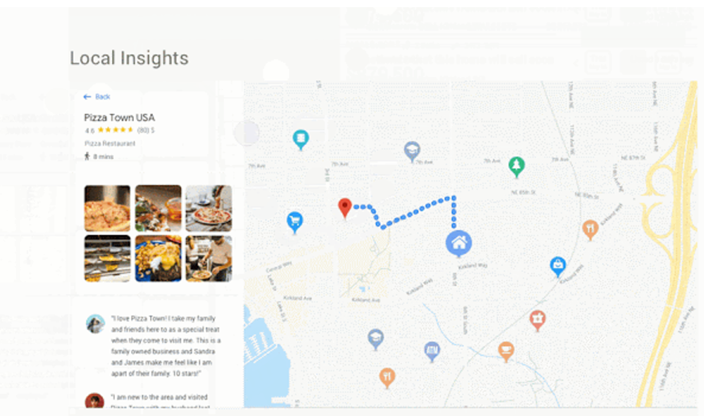
Local Context
マップへ簡単に周辺情報機能を表示可能に
Maps Customization
ノンコードでの地図スタイル変更可能に
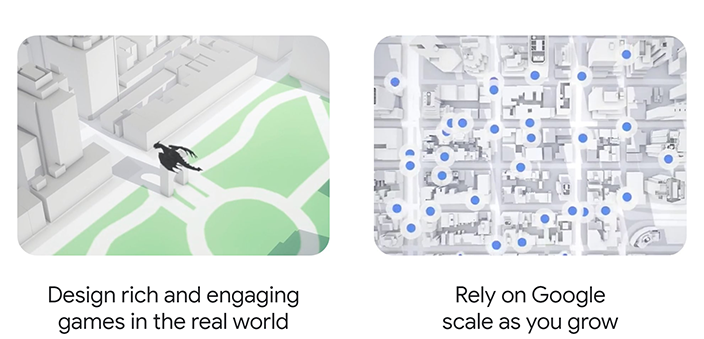
Gaming Solution
世界の様々なシーンをゲームの舞台に
各種ドキュメントのご案内

Local Contextの機能によって、マップ・ルート・プレイスの機能を一括で表示することが可能となりました。
スタイルや他のマップ機能を維持しながら、周辺情報や写真・ルート等の情報を取得することが可能です。
わずか数行のコードをスクリプトに追加することで利用できます。
さらに、スポットの更新とキュレーションはバックグラウンドで実行されるので新たに作業する必要はなく、豊富なプレイスデータと統合されたユーザーインタラクションを提供します。
対象の場所の周辺にあるスポットのうちユーザーに見せたい種類のみを選択することで、ユーザーエクスペリエンスの向上も期待できます。
場所の名称・説明・価格帯・レビュー・写真・所要時間
Local Contextは地図の表示と周辺情報がセットとなっているため、呼び出しはMaps JavaScript API + Places API両方に1リクエスト発生します。
※2020年8月17日現在ベータ版提供のため、無償で利用が可能です。
https://developers.google.com/maps/documentation/javascript/local-context/start#loading_the
defer>

GoogleCloudConsoleのGMPタブを介してマップのスタイル設定、カスタマイズ、および管理が簡単にできるようになりました。以下に主な変更点を3点ご紹介します。
1点目、ベクター地図の呼び出しが出来るようになりこれまでスタイルの変更はCSSを用いてコーディングする必要がありましたが、このアップデートによりコードをかかなくてもコンソール上でスタイルの変更ができるようになりました。
2点目にMarker Collision Managementが導入され、任意で表示している施設と標準で表示されている施設が被らないように設定、ズームレベルにより表示制御が可能となりました。
3点目、Bussiness POI Filteringによりビジネス施設が5つのサブカテゴリに細分化されたことより、ベースマップに表示されるポイントを制御し表示できるようになりました。
2020年8月17日現在無償でご利用いただけます。
#マップ上で追加するにはmapIDを指定します。
map = new google.maps.Map(document.getElementById(‘map’), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
mapId: ‘1234’//ここで設定したMapIDを入れることでStyleが呼び出される
});

この製品は世界のさまざまなシーンを舞台にしたゲームを作成するための開発プラットフォームです。
Googleマップ上の建造物、道路、公園などのデータをMap SDK for Unityを利用することで、ゼロからゲームの世界を設計せずにリアルワールドゲームの製作が容易になりました。
この製品は3D表示された何億もの建造物や道路、ランドマークなどをゲームに取り入れることができるようになります。
こちらからご確認ください。
//requeestURL
POST https://playablelocations.googleapis.com/v3:samplePlayableLocations?key=YOUR_API_KEY
//requestのbody
{
“areaFilter”: {
“s2CellId”: string,
},
“criteria”: [
{
“gameObjectType”: number,
“filter”: {
“maxLocationCount”: number,
“spacing”: {
“minSpacingMeters”: number,
“pointType”: enum(PointType)
},
“includedTypes”: [
string
],
},
“fieldsToReturn”: string
}
]
}
このページをシェア